お店の集客ツール活用支援をアピールするために
ホームページにバナー画像を追加しようと思う。
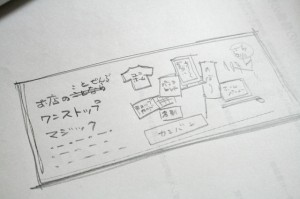
サムネールというのは頭の中に思いついたアイディアやレイアウトなどを
簡単に紙に書き留めたものです。

サムネールでだいたいこんな感じと決めておいて、あとは作りながら修正します。
イラストレーターで作り始めます。
サイズは940×300pxですからガイドラインを引いておきます。
左側に文字を入れ、右側に挿し絵を描いて入れていきます。ほとんどサムネールのままですね。
色を少し変更する事にしました。背景をロゴと同じ色に。黄色を入れて目立つように。並べて本当にこれでいいか比較検討します。
決まったデーターをPhotoshopに持っていき(コピー&ペースト)画像にします。Photoshopで940×300pxの新規画面を開いて、イラストレーターのデーターをコピペします。これをpng形式で保存すればホームページに張り込む画像ができ上がり。あとはhtmlを修正して画像と一緒にサーバーにアップ、ホバーなどの後処理を施せば終わりです。
-300x220.png)

-300x193.png)