WP画像の中央揃えができない。不具合の解決方法。
画像が中央に配置されない。

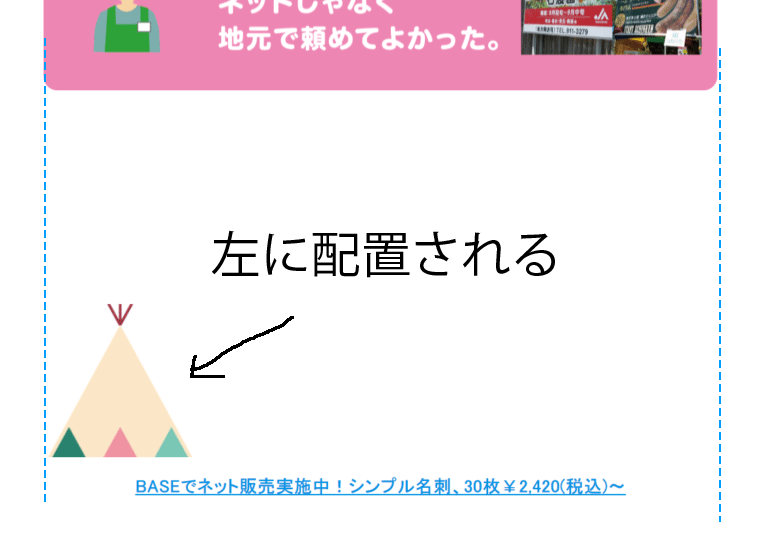
ワードプレスで作ったホームページに画像を配置すると、管理画面では左右中央に配置されているのに、プレビュー表示すると左に寄っているという事例があった。
使っているテーマはBizVektorで、画像の配置は普通にできます。通常は問題なく中央に配置できるはずですが、何らかの不具合があると思われます。それを探求するのも一つの解決方法ですが、今回は一番簡単な解決方法をご紹介します。
簡単な解決方法
- テーマの機能から画像を配置するのをやめます。
- 普通にHTMLで画像を配置することで解決します。
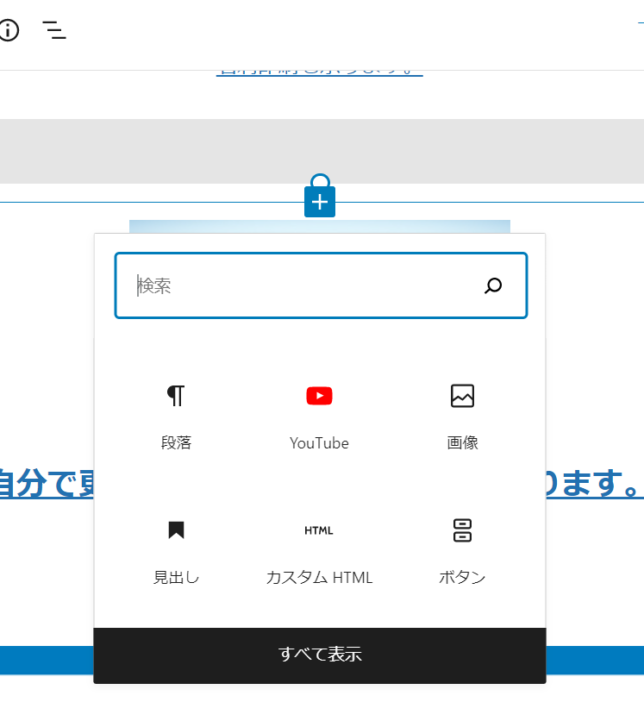
固定ページの管理画面から、
普通は「画像を配置」を追加してメディアから画像を選択またはPCからアップロードしますが、「カスタムHTML」を選択し、そこへHTMLを書き込みます。
画像配置のHTML
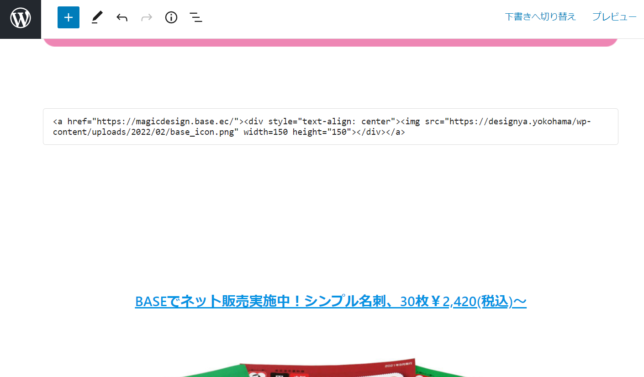
画像配置には以下のコードを書き込みました。
<a href=”リンク先URL“><div style=”text-align: center”><img src=”画像のアドレス” width=”150″ height=”150″></div></a>
青字の部分を追加することで、画像がセンター揃えになります。左揃えならcenterをleft、右ならrightに変えます。